WordPressiä parjataan milloin tietoturvasta ja milloin hitaudesta, mutta se johtuu siitä, että tälle maailman suosituimmalle sisällönhallintajärjestelmälle ei osata tehdä verkkosivuja oikein. Ei ole mikään ihme, että sivusto hidastuu, kun se tungetaan täyteen huonosti koodattuja lisäosia tai WordPress-teemaan tehdään purkkaratkaisuja, jotka lisäävät tietokantakutsujen määrää.
Tämä kirjoitus on kohtuullisen tekninen katsaus siihen, kuinka WordPress-verkkosivut voi toteuttaa alusta lähtien oikeasti nopeiksi. Parhaimmillaan laajat ja monimutkaiset verkkosivut latautuvat yhtä nopeasti kuin klassiset 90-luvun .html-sivut, joilla on pelkkää tekstiä.
WordPressille saa toteutettua laadukkaita ja nopeita verkkosivuja, jos tietää mitä tekee. Ison osan asioista voi tehdä kevyesti kokonaan ilman lisäosia. Lisäosat ovat hyödyllisiä silloin, jos monimutkaisempaa toiminnallisuutta kannattaa paketoida kierrätettäväksi tai ominaisuuksia tarvitaan helposti päälle ja pois päältä. On nykyajan vitsaus, että kaikki mahdollinen tehdään “valmiilla” lisäosilla, jotka tekevät liikaa asioita kerralla, mutta samaan aikaan yhtä väärin, että merkittäviä uudelleenkäytettäviä toiminnallisuuksia kovakoodataan verkkosivuston teemaan väärillä käytänteillä.
On monta keskeistä asiaa, joiden pitää olla oikein, jotta sivusto latautuu nopeasti. Alla neljä tapaa tehdä WordPress-verkkosivuista supernopeat. Tavat eivät ole toisiaan poissulkevia.
1. Älä osta halvinta webhotellipakettia – valmista että palvelimella riittää potkua
Verkkosivut ja palvelin kulkevat käsi kädessä. Jos auton ulkokuori ja ominaisuudet ovat verkkosivut, palvelin on kuin auton moottori. Mitä enemmän ominaisuuksia ja painoa verkkosivuilla on, sitä parempi moottori tarvitaan. Hienolla urheiluautolla ei tee mitään, jos siinä on traktorin moottori. Siksi kannataa panostaa hyvään palvelimeen, jossa on riittävästi suoritintehoa ja keskusmuistia. Palvelimella on suora merkitys esim. FCP (First Contentful Paint) ja FID (First Input Delay) mittareihin. Googlen web.dev -sivustolta voi lukea aiheesta lisää.
Hyviä palvelinratkaisuja (omamme lisäksi) tarjoavat mm. UpCloud, Shellit ja WP Engine. Jos oma virittely palvelinten parissa kiinnostaa, liputan Digital Oceanin ja Hetznerin puolesta. Jos automatisoitu “1-klikkauksen WordPress-palvelu” eli esim. Digital Oceanin ja WP Enginen välimalli kiinnostaa, tsekkaa esim. Serverpilot tai Flywheel.
Jos sinulla on markkinointisivusto, jolla on kaksi alasivua, vähän tekstiä ja muutama kuva, on ihan OK, että palvelinkin on halpa ja köpö. Mutta siinä kohtaa sinuna miettisin myös, onko WordPress edes se oikea alusta, kun SquareSpacella ja muilla vastaavilla saa simppeliä aikaan vielä nopeammin, vaivattomammin ja edullisemmin. Tähän liittyen kannattaa tsekata kirjoitukset: Yrityksen verkkosivut WordPressillä – Tee-se-itse vs. digitoimisto ja Nettisivut yritykselle – Mistä, miten, paljonko maksaa? Tsekkaa nykypäivän vaihtoehdot.
2. Ei turhia kutsuja tietokantaan – kaiken mahdollisen välimuistittaminen WP-lisäosilla ja palvelinten päässä
Tietokantakutsut hidastavat palvelinta etenkin, jos tietokanta on samalla palvelimella kuin WordPress. Jos taas tietokanta on erillisellä palvelimella, saattaa raskas sivusto silti taipua kuorman alle. Tietokanta on verkkosivujen sydän ja jos kanta kuormittuu, sivusto hidastuu. Esimerkiksi “tavalliset” tuhansien käyttäjien kesken jaetut webhotellit (Louhi, Nebula, Sigmatic, Hostingpalvelu jne.) jäävät usein kävijäryntäyksen alle, jos vaikkapa verkkokaupassa alkaa jokin kamppis, ellei palvelin ole tehokas tai on tehty toimenpiteitä (optimitilanteessa mieluusti molemmat).
Näistä syistä on tärkeää, että tietokantaa kuormitetaan mahdollisimman vähän. Tähän auttaa mm. transientien ja WordPress-lisäosien kuten Cache Enabler tai Surge käyttö (näistä jompi kumpi kannattaa aktivoida, ellei jo ole käytössä). Nämä tekevät WordPressistä pitkälti yhtä nopean kuin .html-sivut, huomaat heti eron. Välimuistituslisäosien kanssa kannattaa olla kuitenkin varovainen etenkin WooCommerce-verkkokaupoissa, jotka vaativat päivittyvää tietoa esim. kassan ja tilausten osalta. Onneksi usein tekniikka osaa ottaa nämä huomioon.
Kun tähän yhtälöön lisätään vielä lisää välimuistitusta palvelimen päässä (esim. Redis, memcached tai Varnish), kirsikka on kakun päällä. Lisääkin hienosäätöjä löytyy, esim. pagespeed, gzip tai brotli ovat hienoja asioita, mutta ei lähdetä tässä tämän pidemmälle.
Nimipalvelinpäässäkin voi tehdä paljon optimointeja. Me suosimme Cloudflarea tästä syystä. Tarvittaessa koko sivuston voi niinsanotusti “proxyttaa”, eli ohjata liikenteen Cloudflaren kautta. Cloudflarella on miljoonien dollareiden koneisto taustalla, joten potkua löytyy. Samalla tulee suojatuksi palvelinestohyökkäyksiltä, kun liikenne ei kohdistu omaan IP-osoitteeseen, vaan mahtavaan palvelinkoneistoon DDoS-pesureineen.
3. Sisältöverkko käyttöön kuville (Content Delivery Network, CDN)
CDN on tekniikka, jolla voi hoitaa esimerkiksi raskaiden kuva- ja videosisällön optimoinnin ohjaamalla liikenteen muualle siten, että esim. kuvat tulevat eri osoitteesta ja ohjaavat toiselle palvelimelle (meillä cdn.dude.fi). Parhaimmillaan kuvat voi vielä pakata toisaalle lennosta. Tämä on oman kirjoituksensa arvoinen aihe, mutta annan esimerkin:
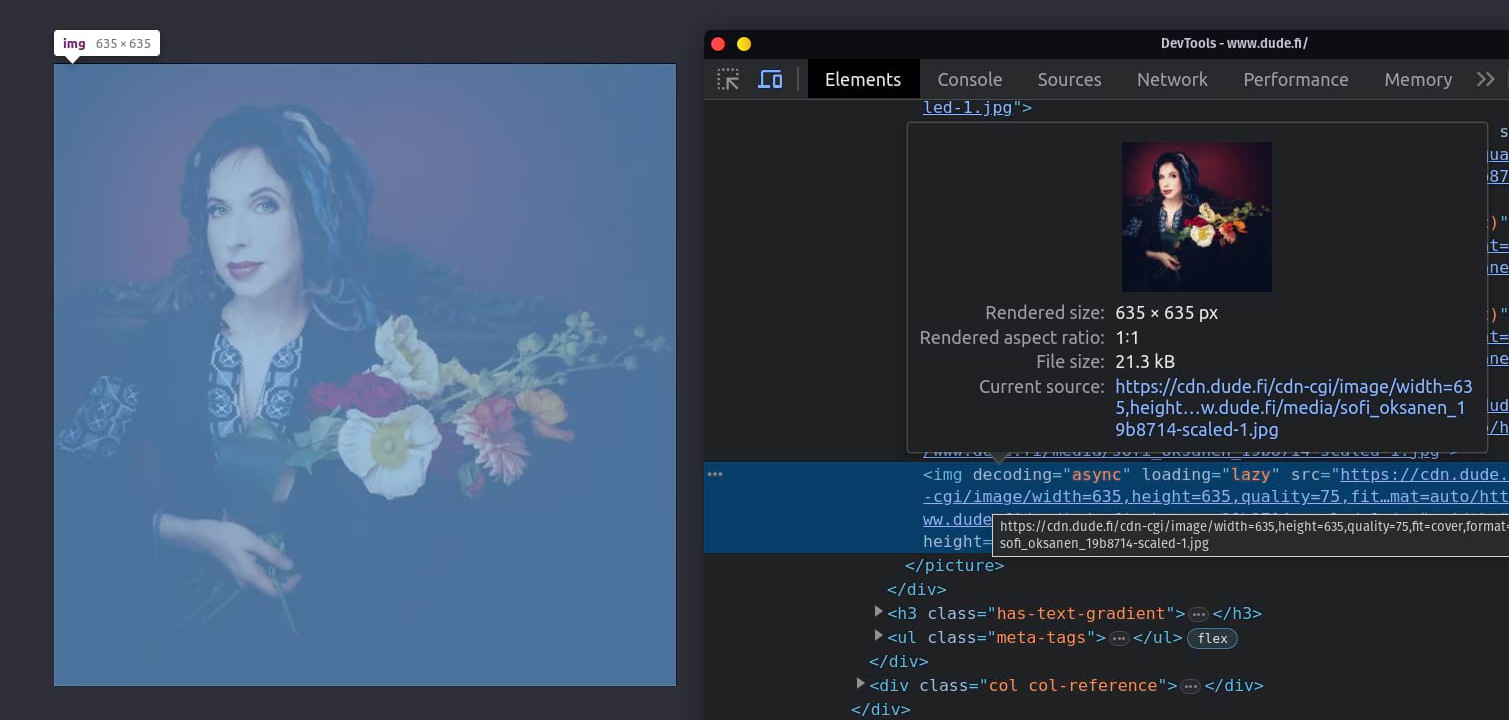
Yksi nykyajan suurimmista Google Pagespeedin nipotuksista on Cumulative Layout Shift, joka tarkoittaa sitä että sisältö “siirtyy” ladatessa, koska kuvat ovat “väärän” kokoisia. Google sanoo, että “lataapas kuvat oikeassa koossa”.
Tämä tarkoittaa sitä, että verkkosivun tekijät usein toteuttavat sivut niin, että asiakkaan on helppo lisätä minkä tahansa kokoinen kuva mihin tahansa alueeseen. Se yleensä aiheuttaa sen, että kuva rajataan johonkin pienempään kohtaan, vaikka alkuperäinen kuva on isompi. Se alkuperäinen kuva tietysti säilyy muttumattomana, koska järjestelmä ei rajaile kuvaa erikseen. Eli vaikka alue on pieni, kuva taustalla voi olla vaikka kaksi megaa. Tämä kuva latautuu mökillä hitaasti 4G-mokkulalla, vaikka itse alue näyttäisikin pienemmältä.
Kun CDN on käytössä, saadaan kuva latautumaan täsmälleen saman kokoisena kuin se on tarkoitettu, vaikka alkuperäinen WordPressiin lisätty kuva on isompi:

Cloudflaren CDN pakkaa lennosta kuvat sellaiseen kevyeeseen muotoon, jota selain tukee (avif tai webp) ja pakkaa kuvan kevyeeseen muotoon. Isotkin kuvat ovat parhaimmillaan vain muutaman kilon kokoisia. Lisäksi muunkokoisille näytöille vaihtuu lennosta niille sopiva kuva. Ei ole itua ladata mobiilissa liian isoa kuvaa jne. Mutta tästä aiheesta saa kokonaan uuden bloggauksen, kannattaa seurata blogiamme!
Cloudflaren lisäksi WordPressin kanssa hyvin yhteen toimivia CDN-palveluita ovat mm. Cache Enablerin kylkeen saatava KeyCDN, Bunny.net ja Google Cloud CDN. Jos koodi ei luista, CDN-kikkailuja voi harrastaa lisää esim. CDN Enablerilla.
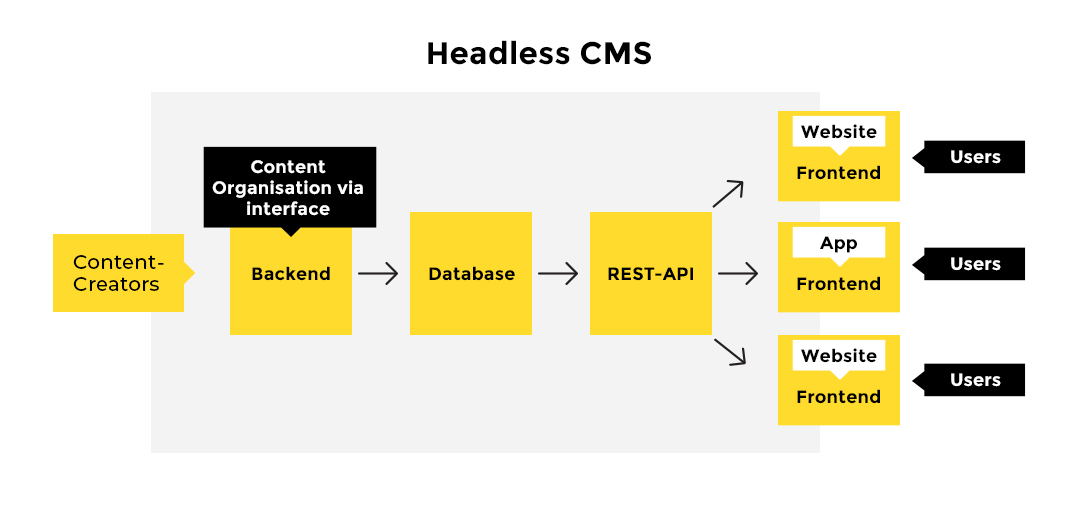
4. Headless-toteutus
Headless WordPress, eli “päätön” toteutus on helposti selitettynä sellainen, jossa WordPressin hallintapaneeli on toteutuksen ainoa dynaaminen osa ja erotettu sivuston edustapuolesta. Suomeksi tämä tarkoittaa sitä, että esim. verkkosivujen kävijälle näkyvä puoli voi olla lähes missä vain ja missä muodossa tahansa, yleensä rajapinnan kautta tarjoiltuna maailmalla. Eli toisin sanoin frontend voi olla vaikka pelkkää html:ää, jolloin se latautuu aina nopeasti.
Jos selitin hankalasti, ehkä Jaakko Evermadelta selittää tämän paremmin:
Headless-termillä tarkoitetaan sellaista arkkitehtuuria, missä verkkosivuston taustajärjestelmä on erotettu selkeästi esityskerroksesta – eli backend ja frontend ovat erillisiä. Sisältöä hallitaan taustajärjestelmästä ja sisältö haetaan taustalta rajapinnan kautta erilliseen esityskerrokseen.
Headless-teknologia ei sovellu WordPress- markkinointisivustoille, 20.06.2023

Dudella ei tehdä headless-toteutuksia niiden epäkäytännöllisyyden ja epästandardinomaisuuden vuoksi. Headless-toteutukset voivat hyödyllisiä silloin, jos halutaan skaalata sivustoa loputtomiin, halutaan esimerkiksi tehdä erityisoptimointia tai fronttitoteutus toivotaan syystä tai toisesta toteutettavaksi kokonaan erityyppisellä tekniikalla, vaikkapa React.js:llä. Tässä toinen hyvä artikkeli headless-toteutusten hyvistä ja huonoista puolista: WPBeginner: What is Headless WordPress and Should You Use It? (Pros & Cons).
Siinäkö kaikki?
Ei suinkaan! Tapoja nopeuttaa WordPressiä on lukuisia, tässä on vain pintaraapaisu. Toivottavasti sait kuitenkin hyviä vinkkejä ja ajatuksia WP-saittisi nopeuttamiseen.
Kiinnostaako nopeasti toimivat verkkosivut? Voit tsekata esim. miten nopeasti seuraavat toteuttamamme sivustot latautuvat (tulokset mitattu 22.6.2023):
- vierityspalkki.fi (PageSpeed desktop: 100/100)
- turunakk.fi (PageSpeed desktop: 97/100)
- gofore.com (PageSpeed desktop: 99/100)
- kktavastia.fi (PageSpeed desktop: 96/100)
- paut.fi (PageSpeed desktop: 93/100)
- kustantajat.fi (PageSpeed desktop: 99/100)
- flowhouse.fi (PageSpeed desktop: 99/100)
Lisää referenssejä löytyy referenssiosiostamme. Jos vakuutuit näistä, ota ihmeessä yhteyttä! Tehdään sivuistanne supernopeat! ⚡️




