Noin kuusi vuotta sitten (työ)elämäni mullistui kun pistettiin oma yritys pystyyn. Sai tehdä asioita “omalla tavalla”, vapaana kuin taivaan lintu. Joku saattaa kuvitella, että WordPress-verkkosivujen parissa työskentely on vain “neppailua” tai “puuhastelua”, mutta tosiasiassa se on ammattimaista työtä, tekniikan kehittämistä ja yhä enemmän ja enemmän kannattavaa bisnestä.
Mutta mikä tästä työstä tekee mahtavan? mikä saa liikkeelle päivästä toiseen ja aiheuttaa spontaaneja “JES” -huutoja? tänään kerron sinulle siitä kaiken, teknisen puolen näkökulmasta.
Ensin hieman historiaa.
Palanen netin historiaa
Olen sen verran web-dinosaurus, että koodasin täyttä häkää jo silloin kun nettiä käytti vain noin 25 prosenttia suomalaisista. Silloin ei ollut älypuhelimia, vaan yleisin resoluutio oli 800×600 pikseliä, jolle kaikki leiskat tehtiin. Ulkoasuissa sai taiteilla, koska ei tarvinnut miettiä kuin yhtä näyttökokoa. Se oli kuin tekisi printtiä nettiin. Tavallaan graafikoiden kulta-aikaa.
Alussa netissä haluttiin vain näyttää tekstiä, listata sisältöä ja vähän kuvia. Pääasia oli luettavuus, ei niinkään ulkoasu. Maailman ensimmäinen verkkosivusto on yhä tulilla.
Sivustot koodailtiin aluksi pääosin taulukoilla, eikä esimerkiksi CSS (koodikieli, jolla tyylittelyt rakennetaan) ollut niin kehittynyttä että oltaisiin saatu pyöreitä kulmia helposti, joten pyöreät muodot rakennettiin niin, että muodostettiin taulukon avulla jokaiseen nurkkaan pieni solu, jonne upotettiin pyöreän kulman sisältävä “palanen”, joka nimettiin esimerksiksi “vasen-ylakulma.gif” kulman suunnan mukaisesti. Tämä loi illuusion elementin pyöreydestä.
GIF oli tietenkin ainoa kuvaformaatti, jolla sai läpinäkyvää taustaa, PNG tuli vasta myöhemmin ja senkin jälkeen kesti kauan ennen kuin selaimet alkoivat tukemaan sen läpinäkyvyyttä kunnolla. Ja ah, ne gif-animaatiot aikoinaan. Saatat muistaa pyörivät @-merkit tai mahtavat Under construction -työmiesanimaatiot. Jännä, että välissä ehti olla ainakin 15 vuotta ennen kuin gif-animaatiot tulivat rytinällä takaisin muotiin.
Kehitys kehittyy
Pian näiden aikojen jälkeen vakioitui 1024×768 pikseliä ja siitä suuremmat resoluutiot näyttöjen kehittyessä. 2000-luvun edetessä tablet vaihtuivat hiljalleen diveiksi kun HTML kehittyi pisteeseen, jossa sitä oli joku miettinyt sitä mukaa kun nettiyhteydet yleistyvät, nopeudet ja world wide webin tarpeet kasvoivat. Pitkään tehtiin tietyn levyistä sivustoa ja oletus fontin trendi oli hyvin usein Verdana 11px. Nykymittapuulla kyseinen fontti on niin pientä, että sitä ei näe nykynuoretkaan lukea UltraHD- ja retinanäytöillään.
Viimeistään vuonna 2007 kun Steve Jobs mullisti maailman kosketusnäytöllisillä Internet-laitteillaan, iPhonella ja iPod Touchilla, netti alettiin nähdä uudella tavalla. Pian tämän jälkeen syntyivät CSS-frameworkit ja gridit, eli front-end-kehittäjien omat pohjat web-kehitykseen, sillä monet verkkosivuja tekevät puutuivat siihen, että joka sivusto aloitetaan alusta. Saataville alkoi siis ilmestyä aivan uudenlaisia tapoja tehdä nettisivuja. Näistä ensimmäisiä olivat muunmuassa 960 grid system, joka määritti pohjaksi 960 pikseliä ja sitä seurasivat muut vastaavat kuten Skeleton, Bootstrap ja Foundation.
Sisällönhallintajärjestelmät
Helposti päivitettävät CMS:t tulivat viimeistään näiden muutosten myötä muotiin, kuten WordPress, joka perustettiin vuonna 2004 ja sen suosio on ollut nousukiitoa siitä lähtien. Sitä ennen asiakkaatkin olivat enimmäkseen tottuneet siihen, että joku koodari päivittää yhteystiedot suoraan koodiin ja sille siitä maksetaan. Jotkut “hienot itse päivitettävät kotisivut” olivat lähinnä korporaatioiden kallis systeemi. Ja olihan sisällönhallintajärjestelmienkin suhteen web tuolloin aika villi länsi. Oli Drupalia ja Joomlaa, hyi.
Vuodesta 2009 eteenpäin aina tähän päivään asti verkkosivujen kehityksen tahti onkin ollut äärimmäisen nopeaa ja satumaista. Vaikka en koskaan edes “old-school-koodarina” ole jämähtänyt paikalleen, olosuhteiden myötä olen viimeisen kuuden vuoden aikana kehittynyt enemmän kuin koskaan koko 20 vuoden koodariuteni aikana.
Siis mitä, miten niin ette enää kehitä nettisivuja Bootstrapilla ja suoraan FTP:llä kaikkien nähtävillä?
Tiedän, että jotkut sitä vielä tekevät. Niin mekin tehtiin vielä vuonna 2013, jolloin uudet työkalut olivat vasta olleet olemassa hetken verran, enkä esimerkiksi itse ollut päässyt tekemään joka päivä ammatillisesti, 24/7 parempaa nettiä.
Kaikki lähti käyttöjärjestelmävaihdoksesta
Myönnetään, Windows esti pitkään kunnollisen webkehityksen. Siksi moni devaaja lähti jossain vaiheessa suosimaan Macceja ja niihin mekin lopulta kallistuimme. Applen tietokoneet räjäyttivät pienen kehittäjän pään, kun tajusi että niillä pystyi tekemään kaiken paljon paremmin, nopeammin ja hienommin.
Sitten vaihtui koodaustyökalut
Notepad++ lensi romukoppaan ja tilalle valikoitui monen kehittäjän suosima Sublime Text. Koskaan aikaisemmin ei tekstieditoriin saanut nättiä ja selkeää värikoodausta, jolla koodaaminen olisi huolellisempaa ja silmille ystävällisempää. Koskaan aiemmin ei editori lähtenyt korjaamaan virheitäsi sitä mukaa kun teet, automaattisesti täydentämään osaa koodistasi ja näyttämään värejä suoraan hexakoodissa.
CSS:n korvasi SCSS, selainikkunan koon muuttamisen korvasi device lab, FTP:n korvasi komentorivi, bootstrapit ja valmiit pohjat korvasivat oma startteriteema ja CSS-framework.
Ennen olin sokea, nyt näen!
Edellisissä työpaikoissa olin tutustunut versionhallintaan, joka oli siihen aikaan SVN. Se oli mielestäni kankea ja hankala. Enkä muutenkaan ymmärtänyt aluksi ideaa. Miksi pitäisi kommentoida jokainen rivi koodia kun voi tehdä työn loppuun asti ja heittää vaan nettiin? myöhemmin ymmärsin, että jos tulee virhe, on niin kätevää kun voi aina palata taaksepäin, korjata ongelma ja jatkaa siitä mistä virhe tapahtui. “Sokeana” koodaamisen huono puoli oli se, että saattoi käyttää tuntikausia aikaa oman mokien korjaamiseen, kun ei ollut mitään palautuspistettä, jonka avulla palauttaa projektista toimiva versio.
Git mullisti versionhallinnan ja viimeistään GitHubin löydettyäni olin aivan syvällä koodin maailmassa. Siirsin kaikki projektini profiilini alle ja minua kannusti se, että näen reaaliajassa miten hommat edistyy.
Näin Dudella koodataan vuonna 2019
Kuten alustuksesta kävi ilmi, joskus aiemmin projekteja tehtiin suoraan nettiin siten että pahimmillaan kävijät näkivät miten siellä elementit liikkuu joka sivun latauksella kehittäjän koodatessa. Sittemmin siirryttiin koodaamaan omalla koneella, josta siirretiin valmis tuotos nettiin. Se meni parempaan suuntaan, mutta silloinkin homma oli lähinnä koodarin näpeissä, eikä asiakas päässyt katsomaan työstövaiheessa projektia ollenkaan. Sitten tuli ns. “staging”-palvelimet, eli testiympäristöt, jonne asiakas pääsi testaamaan ja syöttämään sisältöä. Tätä kolmen ympäristön mallia (development-staging-production) nykyään suositaankin, ainakin me.
Kun Dudella aloitetaan projekti, ajetaan komentorivilla yksi komento, joka kysyy projektin nimen. Sen syöttämisen jälkeen painetaan Enter-näppäintä, mennään hakemaan pienpaahtimokahvia kahvikoneesta ja odotellaan kahvikupin äärellä minuutti tai pari. Komento käynnistää scriptin, joka tekee automaattisesti seuraavat asiat, listatussa järjestyksessä:
- Luo projektille kansion, johon hakee uusimman dudestackin, joka on Duden vuosien kestäneen kehityksen tuloksena syntynyt ammattimainen WordPress-kehitysalusta
- Luo tietokannan kehityspalvelimelle
- Asentaa uusimman WordPressin suomenkielisenä
- Asentaa vakiona projektina käytettävät WordPress-lisäosat
- Asentaa työkalut, joiden avulla voi julkaista tavaraa testiympäristöön (staging) ja liveen (production) ja puljata tiedostoja niiden välillä (deploy, rollback)
- Päivittää kaiken päivitettävissä olevan ajan tasalle
- Siivoaa WordPressistä oletus “Moikka maailma!” -artikkelit, oletus sivustonkuvaukset ja muut turhat “dummy contentit”
- Poistaa oletus twenty-teemat
- Päivittää pysyvät linkit nättiin muotoon
- Vaihtaa ajat suomalaiselle sopivaan muotoon
- Luo yksityisen GitHub-repon projektin kehitystä varten Digitoimisto Duden GitHub-tilin alle
- Lisää vhostin, host-tietueen ja käynnistää paikallisen kehitysympäristön uudelleen
- Hakee uusimman pohjateemamme air-lightin version teemakansioon
- Nimeää teeman uudelleen projektin mukaiseksi ja päivittää kaiken projektin nimelle toimivaksi
- Hakee uusimmat Duden kehitystyökalut Duden devpackages-reposta
- Päivittää työkalujen riippuvuudet uusimpiin versioihin
- Lisää README-tiedoston (dokumentaation) projektin tiedoilla, luomisajankohdan, tuetun WordPress- ja PHP-version, yhteyshenkilöt jne.
- Aktivoi teeman ja antaa linkin projektiin koodailua varten
Tämä automaatiotyökalu syntyi puhtaasti siitä syystä, että ajan myötä kyllästyimme tekemään samoja asioita uudestaan ja uudestaan. Vähitellen olemme lisänneet työkaluun muitakin asioita, joita olemme tuoneet mukaan vakiona projekteihin.
Moderni tyylittely
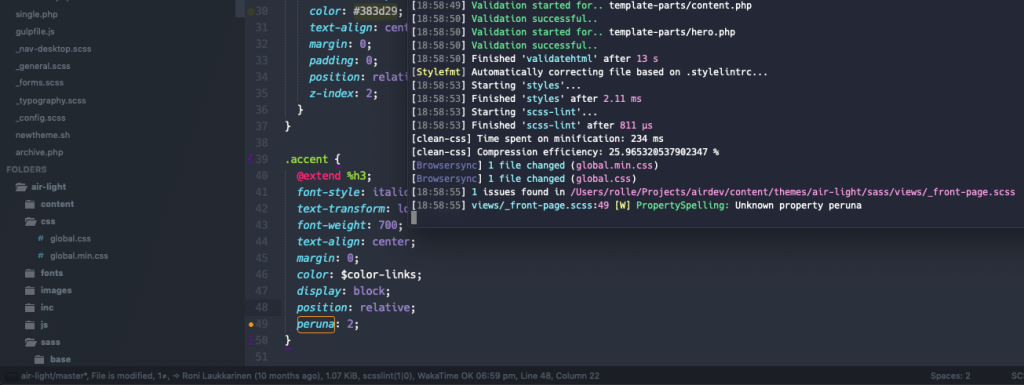
Ulkoasun taitossa emme ole aikoihin käyttäneet raakaCSS:ää, vaan kaikki on sassia (SCSS), joka mahdollistaa monipuolisempaa ja optimoidumpaa koodia. Käytännössä ulkoasuja taitamme niin, että ajamme komentoriviltä jälleen yhden komennon, joka käynnistää selaimen ja alkaa “tarkkailemaan” teemassa olevia tiedostoja. Kun tallennamme SCSS-tiedoston, työkalu kääntää SCSS-tiedostoista automaattisesti minifoidun, optimoidun, kevyen CSS-tiedoston sivuja varten. Samalla se tekee WordPress standardien mukaisia tarkistuksia niin HTML:ään kuin CSS:äänkin, jotka ovat verkkosivun näkymisen ja saavutettavuuden puolesta tärkeimpiä asioita.

Jokainen tallentaminen tekee automaattisesti seuraavia asioita:
- Tarkistaa teeman SCSS-tiedostot virheiltä ja näyttää mistä kiikastaa ja millä rivillä
- Validoi HTML:n
- Tarkistaa koodin WCAG 2.0 tason saavutettavuuden (semantiikka, alt-tagit, yms.)
- Päivittää selaimeen ja kaikkiin avoinna oleviin mobiililaitteisiin muutoksen automaattisesti lataamatta sivua uudelleen
- Yhdistää käytössä olevat Javascript-tiedostot yhdeksi minifoiduksi ja optimoiduksi tiedostoksi
- Tekee SCSS-tiedostoista yhden minifoidun ja optimoidun css-tiedoston selainta varten
- Muuntaa automaattisesti SCSS-koodin selkeäksi ja jäsennellyksi stylelint-standardien mukaisesti
- Tekee moderneista tyylittelyistä selainyhteensopivat (ks. CSS Tricks: Autoprefixer) lisäämällä eri selaimille kuten Mozillalle ja Internet Explorerille -moz- ja -ms-prefixit, jotta kaikki toimisi mahdollisimman samalla tavalla myös vanhemmilla selaimilla.
- Tarkistaa että PHP on WordPress Coding Standardien mukaista, laadukasta koodia ja ilmoittaa virheistä jos näin ei ole
Samaan tyyliin sivustojen julkaisut testiympäristöön ja tuotantoon tapahtuvat yhden komennon taktiikalla. Kaikki minkä voi automatisoida, se automatisoidaan.
Homma jatkaa kehittymistään
Tässä oli suurin osa siitä mikä tässä työssä on omasta mielestäni parasta, työnkuvan puolesta. Jokaista työkalua pääsee kehittämään päivätasolla niin paljon kuin sielu sietää. Meillä ei katsota pahalla (vaan päinvastoin) jos kehitystyöhön uppoaa “liikaa” aikaa. Joskus se tapahtuu jopa jossain määrin asiakastyön kustannuksella, mutta silloin voi olla varma, että myös asiakkaan sivustosta tulee entistä parempi. Ja aikataulussahan pysytään silti, kehitystyö ei sulje sitä pois, vaan usein jopa auttaa siinä, koska kaikki sujuu nopeammin ja helpommin. Kaikista parasta on, että jatkuva kehitystyö säästää tulevaisuudessa kymmeniä, ellei satoja tunteja toistuvaa, turhaa työtä.
Tässä oli vain osa meidän koodareiden työtekotavasta ja työkaluista, selkokielellä selitettynä. Kaikki tämä on avointa lähdekoodia GitHubissa ja meidän operointimanuaalia voi selata myöskin vapaasti osoitteessa handbook.dude.fi.
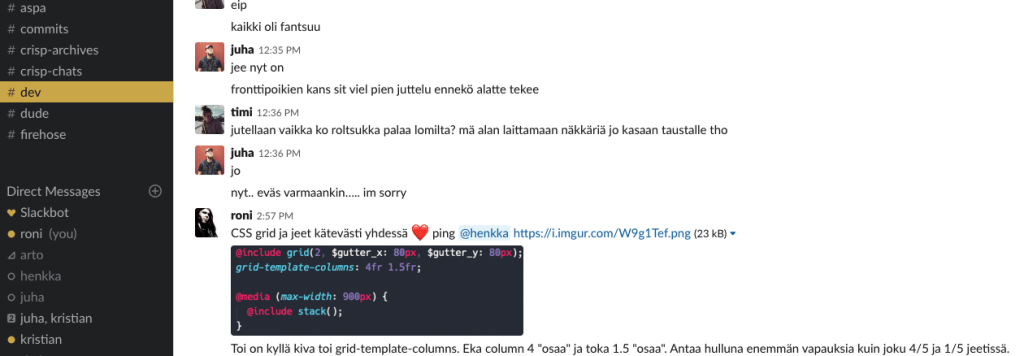
Tänään kehitin meidän CSS Grid -mixiniä eteenpäin ja hehkutin sitä työkavereille. Työn parasta antia onkin ajan tasalla ja kehityksen kärjessä olevat työkaverit.

Niin ja muuten, meillä on myös rekry auki, joten suuntaa dude.fi/rekry, jos haluat koodata vapaasti kuin taivaan lintunen!
Miten teillä koodataan? mikä webissä tökkii ja miksi? me tykkäämme ajatella niin että kaikkea voi kehittää, eikä mikään saisi tökkiä jos pystyt siihen itse vaikuttamaan.




