Sain mielenkiintoista palautetta sivuistamme viikonloppuna. Palautteen antaja oli katsonut sivuja puhelimella ja halunnut nähdä miltä sivut näyttävät “tietokoneversiona”. Kommentissa oli hyvä pointti, sivuja kun ei pääse näkemään mobiilissa työpöytäversiona ollenkaan, sillä responsiivisessa suunnittelussa mobiilissa tietokoneversiota ei ole olemassakaan. Miksi ei? Annas kun kerron.
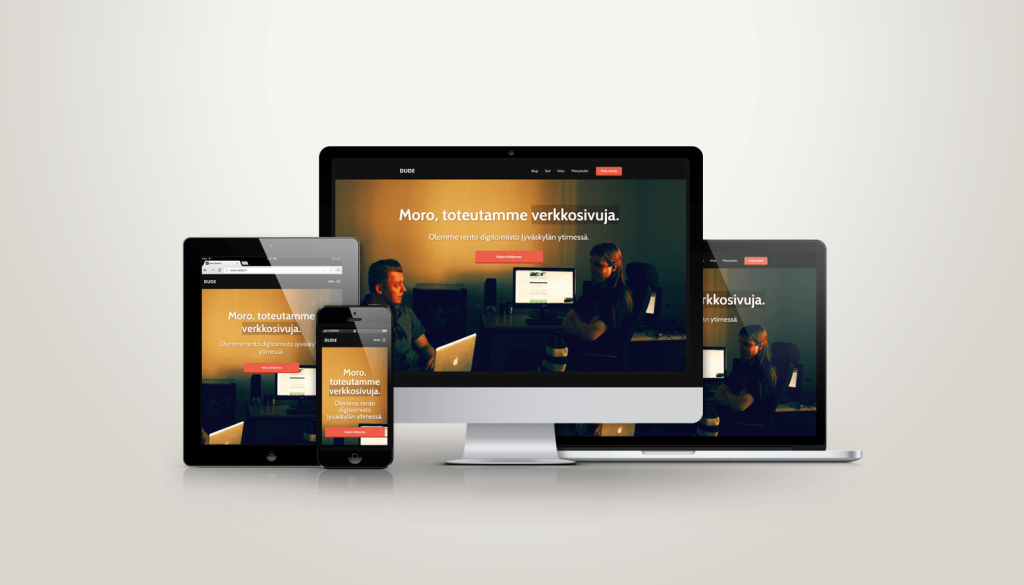
Responsiivinen suunnittelu, eli kansakielellä “mukautuva” suunnittelu on sitä, että sivut suunnitellaan näkymään yhtä hyvin mahdollisimman monella laitteella. Sivut siis “näyttävät samalta”, mutta ovat ahdettuna pienemmille ja isoille näytöille oikeaoppisesti sopivaksi. Esimerkiksi pienemmillä näytöillä tarpeettomia graafisia elementtejä saatetaan piilottaa, mutta sama tieto löytyy (tai oikein suunniteltuna pitäisi löytyä) myös mobiilissa.
Lähtökohtaisesti näyttää samalta, elementit vaihtavat hieman paikkaa, mutta kaikki pysyy nätin näköisenä. Näet miten homma toimii kun pienennät tätä sivua selainikkunaasi vaakatasossa (olettaen, että selaat sivuja juuri nyt tietokoneella).

Vielä pari vuotta sitten erillinen mobiiliversio ja työpöytäversio oli arkipäivää. Vieläkin näkee sivustoa, jotka kehottavat puhelimella selattaessa siirtymään mobiiliversioon ja sivustoja jotka pakottavat aivan erinäköisen ja paljon kökömmän mobiiliversion puhelimella selattaessa. Joissakin on footerissa linkki työpöytäversioon, joissakin ei.
Mukautuvalla käyttöliittymällä pyritään varmistamaan, että sivusto on selvästi luettavissa ja palvelee automaattisesti käyttäjiään halutulla tavalla päätelaitteesta riippumatta.
Miten erillinen mobiiliversio ja mukautuva verkkosivusto sitten muka eroavat toisistaan? Siten, että mitään “erillistä” versiota sivustosta ei tehdä, vaan sama sivusto toteutetaan skaalautumaan eri näytöille. Mobiilisivustojen ongelmana on ollut tunnetusti se, että sisältö ei pysy samana ja sitä jopa unohdetaan päivittää.
Ongelmana on myöskin ollut mobiilin ja työpöydän välimuodot – pädit, tabletit, muistiinpanolaitteet (Samsung Galaxy Note) ja muut mediavermeet, joissa näytön koko ei ole vakio. Responsiivinen suunnittelu korjaa nämä ongelmat, sillä sama sivusto skaalautuu kaikille näytöille ruudun koosta riippumatta.

Jonkin verran on käyty keskustelua siitä onko oikein “pakottaa” käyttäjät selaamaan sivua mobiilissa “mobiiliversiossa” ja työpöydällä “työpöytäversiossa” ja pitäisikö käyttäjän saada päättää mitä versiota haluaa selata. Nämä keskustelut ovat niitä menneen talven peruja, jolloin Nokia-ajan Symbian-puhelinkäyttöjärjestelmä kukoisti ja erillinen mobiiliversio oli ainoa keino saada sivuista edes jollain tasolla järkevät puhelimella selatessa. Responsiivisen suunnittelun aikakaudella ei voida enää puhua “versioista”, eikä näin ollen käyttäjää oikeastaan enää pakoteta mihinkään.
Miksi emme näe enää sivuston alaosissa “näytä kokoversio” -valintaa? Vastaus on helppo: katselet jo valmiiksi kokonaista “versiota”, sitä samaa mitä muillakin laitteilla.
- Työpöytäoptio on 90% tapauksista todella turhaa ja jopa hieman haastavaa toteuttaa, tarvittaessa se kuitenkin onnistuu
- Jos tällainen vaihtoehto olisi, se olisi sama kuin myöntäisit että responsiivinen suunnittelusi kusee, sillä sivujen pitäisi olla suurinpiirtein saman näköiset (joskin eri kokoisessa paketissa) ja toiminnaltaan samanlaiset kuin muillakin alustoilla.
Vielä yhteenvetona: responsiivisen designin tulisi olla jo arkipäivää. Jos haluat nähdä miltä sivut näyttävät tietokoneen näytöltä tarkasteltuna, mene tietokoneelle. Puhelimella ei ole tarkoitus yrittää venyttää ruutua puhelimen näytön ulkopuolelle, eikä missään tietokoneessa ole neljän tuuman kokoista näyttöä.
Ovatko sinun sivusi jo responsiiviset?




