Saavutettavuus tarkoittaa esteetömyyttä netissä, eli sitä että käytössä olevat palvelut ja verkkosivut toimivat kaikilla, myös käyttäjillä, jotka eivät voi käyttää silmiään tai raajojaan. On mukavaa, että 2020-luvulla saavutettavuudesta on tullut enemmän tai vähemmän vaatimus ja se on korkeintaan puheenaiheena kaikkien huulilla. Saavutettavuus ja saavutettavuusstandardit (WCAG) ovat asioita, joiden ei pitäisi mennä keneltäkään yli hilseen. Lyhyesti sanottuna saavutettavuus on hyvää suunnittelua.
Meille Dudelle saavutettavuus on kuitenkin ollut itseisarvo koko kymmenvuotisen olemassaolomme ajan, aivan samoin kuin responsiivisuus. Nämä eivät ole mitään ohimeneviä trendejä, sillä ei-saavutettava = ei-toimiva sivusto. Lisää saavutettavuudesta kannattaa lukea esimerkiksi osoitteesta saavutettavuusvaatimukset.fi.
Vaikka tietoa ja standardeja on olemassa, nettisivumaailma on silti melkoinen villi länsi. Monesti saavutettavuusasioita ei ole huomioitu lainkaan, vaan verkkosivut on kasattu lähinnä näkevien ehdoilla. Hyvä harjoite onkin verkkosivuja tehdessä laittaa välillä silmät kiinni ja kuvitella miten lukija lukisi verkkosivulla olevat asiat. Jos ne käy järkeen, ollaan lähellä.
Visuaalisuudessa tärkeintä on kontrastit ja esimerkiksi värisokeusryhmien huomioonottaminen, mutta tässä artikkelissa listaan seuraavaksi viisi viisi yleisintä teknistä tai sisällöllistä asiaa, jotka ovat verkkosivuilla pielessä saavutettavuuden osalta.
1. Valikko
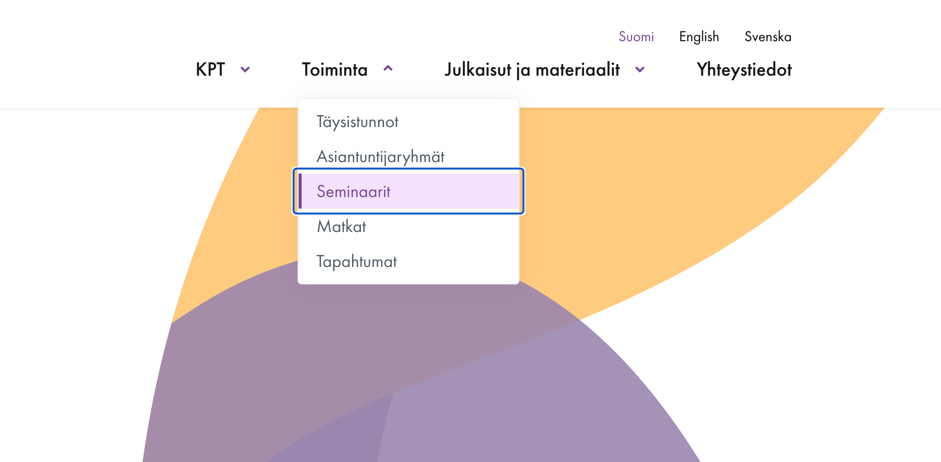
Valikot ovat nettisivujen murheenkryyni. Siksi haluamme olla esimerkiksi omalla dude.fi-sivustollamme erilaisia ja välttää kaikenlaisia pudotusvalikkoja. Pudotusvalikoilla on paikkansa, kunhan ne on hyvin toteutettu. Valitettavan usein valikot kuitenkin kärsivät mm. seuraavista:
- Ei toimi näppäimistöllä. Kaikki netinkäyttäjät eivät käytä hiirtä, vaan esimerkiksi avusteista tekniikkaa tai näppäimistöä. Ihan minimissään valikkoa pitäisi pystyä selaamaan Tab ja Shift + Tab -näppäinyhdistelmällä ja niin, että Enter-näppäin avaa valikon ja Esc sulkee valikon. Sama mobiilissa.
- Ne on toteutettu ohjelmallisesti epäjohdonmukaisesti. Päälinkki avaa valikon klikkaamalla, mutta linkki ei ole ohjelmallisesti nappi, eikä ohjaa mihinkään. Näin ollen “linkki” hämää esimerkiksi sokeita, jotka eivät pahimmillaan saa valikkoa edes auki. Tai valikko on suunniteltu esimerkiksi viemällä hiiren päälle, mutta ei aukea näppäimistöllä ollenkaan.
- Valikkoa ei pysty skippaamaan. Niin sanottu “hyppylinkki” on suositeltavaa, koska sivua vaihtaessa ruudunlukijaa tai näppäimistöä käyttävät joutuvat muutoin pläräämään koko valikon läpi päästäkseen sisältöön. Riippuu tosin muustakin toteutustavasta, tämä ongelma tulee eniten esiin silloin jos landmark-elementtien hyödyntäminen unohtuu, eli selkokielellä: Käyttäjä ei pääse hyppimään elementtien yli millään muulla keinolla.

Valikon täytyy aueta näppäimistöllä ja sulkeutua Escillä.
Jos halutaan olla 100% saavutettava, valikon pitäisi toimia sekä hiirellä että näppäimistöllä. Tiukimmissa vaatimuksissa alaspudotusvalikkojen pitää pystyä sulkeutumaan myös hiirellä selatessa Esciä-painamalla. Meillä tämäkin on otettu huomioon aloitusteemassame, kokeile vaikka viedä hiiri alaspudotusvalikon linkin päälle täällä, sitten paina Esciä.
2. Otsikkotasot pielessä
Tiesitkö, että otsikkotasoilla H1, H2, H3, H4 jne. on äärimmäisen suuri merkitys saavutettavuuteen? Nämä tasot ovat oikeasti tärkeysjärjestyksiä ja auttavat käyttäjää hahmottamaan minkä tyyppisestä otsikosta on kyse. Sivulla pitäisi olla yksi H1, joka on pääotsikko. Tämän jälkeen tulee H2-otsikoita, ja niin edelleen. Valitettavan usein sivulla tapahtuu kuitenkin virheellisesti seuraavaa:
- Otsikkotasojen yli hypätään. On väärin kirjoittaa esimerkiksi ensin H1 ja sen jälkeen lisätä pelkkiä H3-otsikkoja, vain koska ne näyttävät pienemmiltä. Tärkeämpää on olla hyppäämättä tasojen yli ja lisätä H1 jälkeen pelkkiä H2 otsikkoja ja H2 jälkeen H3-otsikkoja jos ne ovat esimerkiksi “alaotsikkoja”. Nämä voi sitten sivuston kehittäjä tyylitellä oikean kokoiseksi. Muista, että et voi myöskään hypätä suoraan h2:sta H4:een ja niin edelleen.
Oikeaoppista onkin esimerkiksi mieluummin tehdä H1 ensimmäiseksi otsikoksi ja tyylitellä se näyttämään pieneltä. Meillä näin on tehty täällä:
H1-otsikko tyylitelty näyttämään pieneltä. - Otsikoksi tarkoitettu teksti on vain lihavoitua tekstiä. Tämä on hyvin tyypillistä tekstisisällöissä, jossa on menty siitä missä aita on matalin. Jokainen varmaan tietää miten hankalaa on lukea pötköön kirjoitettua pitkää tekstiä. Tämä efekti tapahtuu heille, jotka selaavat tekstiä ruudunlukijalla, koska otsikkoa “ei saa kiinni” tekstin seasta silloin kun se on boldattu.
Tähän väliin anekdootti. Muistan kun aikoinaan 2000-luvulla henkilökohtaisella verkkosivullani tein virheellisesti juuri näin ja tyylittelin boldaukset näyttämään isommilta “otsikoilta”. Sain tästä sokealta suoraa palautetta, että voisinko muuttaa nuo boldit otsikoksi, jotta hän pääsee selaamaan sisältöä otsikoittain. Silmäni avautuivat tämän jälkeen saavutettavuuden suhteen.
3. Linkit
Verkkosivut käytännössä koostuvat linkeistä, joten on hämmentävää nähdä miten usein linkitykset voivatkin olla niin pielessä. Suurimmat kompastuskivet ovat:
- Linkki ei näytä linkiltä. Tekstin seassa oleva linkki pitäisi olla minimissään alleviivattu, jotta sen erottaa. Väri ei riitä, koska esimerkiksi värisokeilla linkki hukkuu tekstin sekaan. Myöskään boldaus ei kerro aina riittävästi, että kyseessä on linkki. Jos isompi kuva-alue tai elementti on linkki, sen pitäisi jollain tapaa indikoida vähintään hiiren päälle vietäessä, että siitä voi painaa.
- Linkki ei kerro, että se vie muualle. Minimissään linkin selitetekstissä pitäisi kertoa, että mennään ulkoiselle sivustolle. Tämän voi kirjoittaa itse tekstiin “vieraile ulkoisella sivustolla” tai lisäämällä esim. aria-label ohjelmallisesti automaattisesti. Meillä tulee automaattisesti seliteteksti linkkiin ruudunlukijalla lukiessa, että kyseessä on ulkoinen sivusto. Emme suosittele pakottamaan linkkejä uuteen välilehteen, mutta jos näin sivustolla tehdään niin linkki kertoo siitäkin automaattisesti (“avautuu uuteen välilehteen”). Kirsikkana kakun päällä visuaalinen nuoli, joka sekin tulee automaattisesti silloin kun tekniikka tietää, että kyseessä ei ole oma sivusto.
- Linkki ei kerro, että siitä ladataan tiedosto, eikä tiedosto koko ole tiedossa. “Lataa tästä” ei riitä, vaan pitää oikeasti lukea tarkemmin “Avaa Dude-esite PDF, koko 2,34 MB”. Näin tiedetään jo ennen avaamista mistä on kyse.
- Linkki ei olekaan linkki. Joskus verkkosivun koodaajat tekevät linkeistä toiminnallisuudeltaan nappeja siten, että ne näyttävät visuaalisesti napeilta mutta ovat todellisuudessa linkkielementtejä. Tämä tarkoittaa siis sitä, että linkki avaa asioita tai tekee asioita verkkosivuilla, eikä ole todellisuudessa linkki. Tällöin hämmennetään käyttäjiä, kun linkki ei viekään minnekään, eikä esimerkiksi ruudunlukijalla tai näppäimistöllä tapahdu mitään. Nyrkkisääntö on: Linkki vie eteenpäin, nappi tekee asioita.
Esimerkki: “Avaa ponnahdusikkuna tästä” kuuluu olla nappi, koska se ei vaihda sivua vaan avaa ponnahdusikkunan. Tästä avaamisesta pitää myös tiedottaa ruudunlukijaa siirtämällä kohdistus avautuvaan sisältöön. Näin kuka tahansa, myös näkörajoitteinen, pystyy käyttämään toimintoa.
Esimerkki toimivasta napista asiakkaamme sivustolla.
4. Kohdistus
Kohdistuksella tarkoitetaan siihen mihin näppäin tai hiiri kohdistuu, esimerkiksi linkkiä tai nappia klikatessa tai näppäimistöllä selatessa.
Testaa huviksesi painamalla Tab-näppäintä muutaman kerran sivulla peräkkäin. Näkyykö kohdistusreunukset selkeästi?
Suurimmat murheenkryynit kohdituksessa ovat usein:
- Näkyvien kohdistusreunusten poistaminen. Moni sivusto poistaa kohdistusreunukset käytöstä kokonaan, koska ne “näyttävät rumalta”. Tämä on yleisti tiedossa oleva huono käytäntö, koska näkörajoitteinen ei tällöin näe missä milloinkin on kohdistettava elementti. Sivuston käyttö hankaloittuu, kun ei tiedetä missä kohtaa ollaan menossa. Kohdistereunuksiin on olemassa monta tapaa tehdä saavutettavasti niin, että niitä ei turhaan ilmesty hiirellä klikkaamalla, mutta näppäimellä selaavat saavat parhaan mahdollisen avun.
- Kohdistus menee väärään paikkaan. Joku elementti varastaa kohdistuksen niinsanotulla “tabindex”-asetuksella, joka unohtuu vaikkapa lomakkeeseen tai johonkin elementtiin.
- Kohdistus ei ulotu isompiin elementteihin. Monesti verkkosivuilla on niinsanottuja “nostoja”, eli laatikoita tai muita alueita, joihin nostetaan sisältöä. Usein tämä koko elementti on toteutettu yhdellä isolla linkillä. Tällöin pitäisi ensinnäkin ruudunlukijan pystyä selaamaan samat tiedot kuin näkevänkin, mutta sen lisäksi kohdistuksen pitäisi näkyä otsikossa tai koko elementissä selkeästi.
- Kohdistus ei toimi. Usein tulee vastaan tilanteita, jolloin kohdistus ei toimi ollenkaan. Eli kun painetaan esimerkiksi nappia, kohdistus ei siirry ponnahdusikkunasta aukeavaan tekstikenttään. Haku on yleisimmin pielessä, sillä haettuaan ei pääsekään enää esimerkiksi kohdistamaan hakutuloksiin.

Hyvä esimerkki näkyvästä kohdistuksesta. Vasen on hiirellä kohdistettuna, oikea näppäimistöllä.
Näkeville kohdistusasiat eivät ole niin arkisia, koska silmä kohdistaa katseensa sinne minne katsotaan ja hiirikäyttäjää on yleensä mietitty. Mutta aistirajoitteiselle kohdistus on elintärkeää. Jos unohdat kohdistuksen verkkosivuilta, unohdat ottaa huomioon kaikki netinkäyttäjät.
5. Haku
Monimutkaisemmat ominaisuudet kuten haku ovat kenties haastavimpia saada toimimaan täysin saavutettavasti. Mutta se on mahdollista. Tässä kuitenkin suurimmat virheet:
- Haku ei kerro mitä tapahtuu. Reaaliaikaisissa hauissa tämä on suurin ongelma, sillä asiat “vain tapahtuvat” ilman että painetaan nappia. Tällöin pitäisi käyttää ruudunlukijoille tarkoitettua aria-live -attribuuttia kertomaan, että tällä alueella asiat “elää” ja tähän tulee hakutulokset. Kun on haettu, avusteisia välinteitä käyttäville on kerrottava, kuinka monta tulosta tulee ja mihin.
- Haku ei kerro haettaessa, kuinka monta hakutulosta on saatu. Luulisi olevan itsestäänselvä asia, mutta unohtuu usein.
- Haku lataa sivun uudelleen, eikä hyppää takaisin hakukenttään. Jos käytössä on “perinteinen haku”, hakijan pitäisi päästä aina takaisin hakuun ja tuloksiin ilman, että tarvitsee plärätä taas koko sivuston alkuvalikkoa läpi.
Loppusanat
Tässä on vain pintaraapaisu saavutettavuuteen, ehkäpä näet lisää seuraavassa osassa. Käytännössä saavutettavuus on hyvin ja huolellisesti tekemistä, ei sen kummempaa. Saavutettavuus ottaa huomioon minut, sinut, naapurin mummon ja menee vielä vähän pidemmälle muiden huomioimisessa. Netti kuuluu kaikille.
Kiinnostaako täyden WCAG-saavutettavuustason verkkosivut? Ota yhteyttä!




