Asiakkaan vau-efekti vs. suunnittelijan todellisuus
Asiakkaan mielessä vau-efekti voi tarkoittaa irrallisia, visuaalisesti näyttäviä elementtejä: liikkuvia bannereita, jatkuvasti vaihtuvia värejä tai sellaista “siistiä pyörivää logoa, joka näkyi yhdellä kilpailijan sivulla”. Näissä ideoissa ei sinänsä ole mitään väärää – ne voivat näyttää hienoilta. Mutta mitä lisäarvoa ne tuovat käyttäjälle? Tämä on kysymys, jota asiakkaan ei ehkä tule ajatelleeksi, mutta joka on suunnittelijan arkipäivää.
Suunnittelijan tehtävä on löytää tasapaino visuaalisuuden ja käytettävyyden välillä. Näyttävästä verkkosivusta ei ole hyötyä, jos käyttäjä ei löydä etsimäänsä tietoa tai huomaa lähtevänsä sivustolta sekavien efektien aiheuttaman ärsytyksen takia. Vau-efekti ei saa olla vain itseisarvo, vaan sen täytyy palvella sivuston tarkoitusta.
Irralliset “siistit jutut” – suunnittelijan painajainen
Usein asiakkaat toivovat verkkosivuilleen jotain, mikä heidän mielestään on hienoa, mutta jonka todellinen hyöty jää kyseenalaiseksi. Esimerkkejä tosielämästä:
“Lisätään tähän kohtaan jotain, mikä liikkuu!”
No ilman muuta! Mutta mitä haluamme liikkuvalla elementillä korostaa? Liikkuvista elementeistä on vain haittaa, jos ne häiritsevät lukukokemusta tai vievät huomion pois olennaisesta. Tarkoin harkittuna hienovarainen liike voi tuoda pienen tarvittavan säväyksen, mutta liiallisena se vain ärsyttää käyttäjää.
“Saisiko taustalle videoita, jotka vaihtuvat jokaisen sivun latauksen yhteydessä?”
Voidaan toki toteuttaa, mutta mietitään hetki: tekevätkö vaihtuvat videot tekstin lukemisesta vaikeaa? Aiheuttaako jatkuva liike käyttäjän keskittymisen herpaantumista? Onko videon vaihtumiselle jokaisella latauksella oikeasti perusteltu syy, vai voisiko yksittäinen, hyvin valittu video riittää? Entä mobiilikäyttäjät, jotka saattavat pian huomata datakattonsa hupenevan?
Usein videoelementtien kohdalla unohtuu yksi keskeinen asia: laadukas ja huolella suunniteltu sisältö. Ei ole yhdentekevää, millaista materiaalia verkkosivuilla käytetään. Jokaisen videon olisi hyvä välittää haluttu viesti selkeästi ja vahvistaa käyttäjäkokemusta – ei vain toimia visuaalisena koristeena.
Black Bruin säväyttää laadukkaalla videomateriaalilla, joka nostaa esiin tuotteiden yksityiskohdat.
“Voisiko sivustosta saada interaktiivisemman?”
Tämä kuulostaa pätevältä, mutta usein “interaktiivisuus” ymmärretään väärin. Asiakas saattaa toivoa sivulle kikkailuja, kuten suurenevia kuvia, vaihtuvia värejä ja katoavia elementtejä, ja kaiken tämän tulisi tapahtua tietysti sivua skrollatessa. Lopputulos voi näyttää hienolta, mutta se voi myös tehdä sivustosta raskaan ja käyttäjän kannalta sekavan. Puhumattakaan siitä, miten sivuston saavutettavuus kärsii.
Visuaaliset efektit, kuten vilkkuvat värit tai jatkuvasti muuttuvat elementit, voivat olla haitallisia käyttäjille, joilla on esimerkiksi keskittymisvaikeuksia, lukihäiriö tai migreeniherkkyyttä. Lisäksi animaatiot, jotka perustuvat hiiren liikkeeseen tai vieritykseen, voivat olla mahdottomia käyttää ruudunlukijalla tai näppäimistöllä navigoiville käyttäjille. Jos tällaisia visuaalisia elementtejä ei suunnitella huolella, ne voivat jopa estää käyttäjän pääsyn tärkeään sisältöön, mikä rikkoo saavutettavuuden perusperiaatteita.
Näiden kaikkien härpäkkeiden sijaan toimivampi kokonaisuus voisi syntyä pienistä, harkituista mikrointeraktioista ja hyvin suunnitelluista visuaalisista elementeistä, jotka muodostavat harmonisen ja tarkkaan harkitun kokonaisuuden. Esimerkiksi:
- Hover-efektit painikkeissa, jotka kertovat käyttäjälle, mitä elementti tekee. Näiden ei tarvitse olla pelkkiä yksinkertaisia “väri vaihtuu” -ratkaisuja – pienellä luovuudella niistä voi tehdä sekä näyttäviä että käyttäjäystävällisiä!
- Yksinkertainen “Lisätty ostoskoriin” -animaatio, joka vahvistaa käyttäjän tekemän toiminnon. Pehmeä ja nopea visuaalinen palaute voi tehdä paljon käyttäjäkokemuksen parantamiseksi.
- Hienovaraiset animaatiot, jotka tuovat dynaamisuutta ilman häiriötekijöitä. Pienet, tarkoin harkitut animoidut elementit voivat korostaa sisältöä tyylikkäästi, samalla säilyttäen saavutettavuuden ja luettavuuden. Esimerkiksi otsikko voi ilmestyä kevyesti haalistuen tai liukua muutaman pikselin alhaalta ylös, kun käyttäjä vierittää sen kohdalle.
- Tyylikkäät graafiset elementit, kuviot ja kuvitukset, jotka tukevat brändin visuaalista viestintää yhtenäisesti kaikissa medioissa.
Hienovaraisten yksityiskohtien avulla sivustosta voi tulla intuitiivinen, erottuva ja tehokas, vieläpä ilman turhaa hässäkkää. Kaikista animaatiohaaveista ei suinkaan tarvitse luopua! Kuten klisee kuuluu – less is more.
Harmoonin sivusto on hiottu viimeistä yksityiskohtaa myöten näyttäväksi – ja ennen kaikkea brändin näköiseksi. Vau-efekti syntyy tarkoin harkitusta kokonaisuudesta ilman tarpeettomia kikkailuja.
Vau-efektin todellinen tarkoitus
Hyvä suunnittelija ei tyydy vain toteuttamaan irrallisia, näyttäviä elementtejä, vaan hän kysyy aina miksi? Erikoisillakin visuaalisilla kikkailuilla voi olla oikeasti hyödyllinen tarkoitus, mutta sitä on mietittävä tarkkaan:
- Ohjaako efekti käyttäjän toimintaa?
Esimerkiksi visuaaliset tehosteet voivat korostaa tärkeitä toimintakehotteita, kuten “Osta nyt” -painiketta tai lomakkeen täyttämistä. - Vahvistaako efekti brändiä?
Jos efekti tukee brändin persoonallisuutta tai viestintää, sillä on paikkansa. Useimmiten yksittäiset kampanjasivut ovat paras paikka revittelyyn – kunhan tärkeä tieto esitetään jossain myös selkeästi. - Parantaako efekti käyttäjäkokemusta?
Onko se intuitiivinen, nopea ja helposti ohitettavissa? Tukeeko se saavutettavuutta? Esimerkiksi, toimiiko ruudunlukijan kanssa tai voiko sen ohittaa helposti näppäimistöllä navigoidessa? Hyvä efekti ei sulje ketään ulkopuolelle, vaan tekee sivustosta miellyttävän kaikille käyttäjille.
Jos halutut visuaaliset erikoisefektit eivät tue näitä tavoitteita, ne ovat vain nättiä täytettä, joka voi haitata käyttökokemusta. Ja kuten kaikki tiedämme, käyttäjä ei palaa sivustolle, joka aiheuttaa turhautumista.

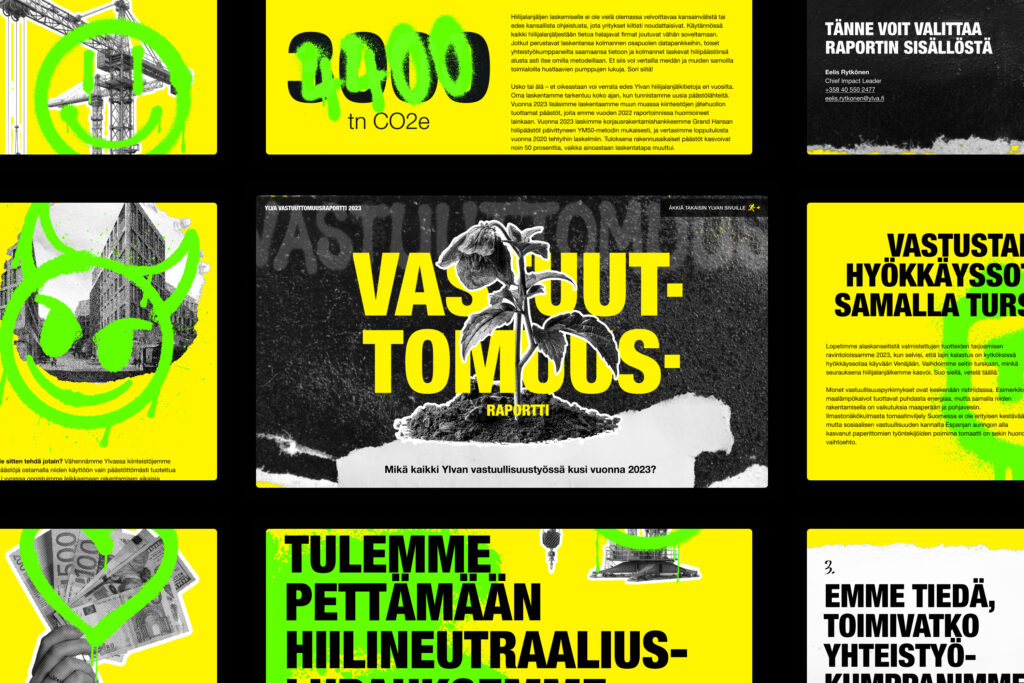
Ylvan vastuuttomuusraportti herättää varmasti tunteita heti ensimmäisestä näkymästään – ja ilman mitään ylimääräistä. Näyttävä kampanjasivu syntyy pääasiassa Duden ideoimista kuvituselementeistä ja rohkeasta taitosta.
Vau-efekti toimii parhaiten mausteena, ei pääruokana
Visuaalinen näyttävyys voi olla verkkosivun vetonaula, mutta se ei koskaan saa ohittaa käytettävyyttä tai saavutettavuutta. Suunnittelijan tehtävä on olla realistinen, ja tarvittaessa rohkea, kun asiakkaan toiveet ajautuvat liian kauas käyttäjien todellisista tarpeista. Sen sijaan, että toteutetaan irrallisia “kivoja” ideoita, suunnittelijan tulee ehdottaa ratkaisuja, jotka ovat sekä näyttäviä että hyödyllisiä.
Hyvä vau-efekti:
- Tukee käyttäjän polkua ja auttaa häntä löytämään etsimänsä nopeasti.
- Tekee positiivisen ensivaikutelman, mutta ei toistu ärsyttävällä tavalla seuraavilla käyttökerroilla.
- On saavutettava: ruudunlukijaa tai muita apuvälineitä käyttävät käyttäjät voivat ohittaa sen vaivatta.
- Säilyttää käytettävyyden ja visuaalisuuden tasapainon – sen tarkoitus on palvella käyttäjää, ei vain miellyttää verkkosivun tilaajaa.
- Sitoo kokonaisuuden yhteen: se ei ole vain yksittäinen irrallinen elementti, vaan osa koko sivuston yhtenäistä ja harkittua visuaalista kokonaisuutta.
Lopulta vau-efekti ei ole yksittäinen elementti tai temppu, vaan kokonaisvaltainen tunne hyvin suunnitellusta ja näyttävästä sivustosta. Parhaimmillaan se syntyy, kun kaikki osat, eli käytettävyys, visuaalisuus ja hienovaraiset yksityiskohdat, pelaavat saumattomasti yhteen. Yksittäiset visuaaliset kikkailut ovat kuin kirsikka kakun päällä, eivät itse kakku.
Probotin sivustolla vau-efekti on toteutettu harkitulla tavalla: heron video ja huolellisesti valitut animaatiot, jotka on ripoteltu ympäri sivustoa, ovat näyttäviä mutta hienovaraisia. Ne eivät häiritse käyttäjää, vaan päinvastoin korostavat ja selkeyttävät sivuston sisältöä.
Lopuksi: Onko vau-efekti oikeasti tarpeellinen?
Kun asiakkaat pyytävät vau-efektiä, on tärkeää pysähtyä hetkeksi ja kysyä: “Mitä vau-efekti sinulle tarkoittaa?” ja “Miksi tämä on tärkeä?” Jos vastaus on jotain tyyliin “haluaisimme, että sivu näyttää makeelta”, on aika käynnistää yhteinen ideointi ja suunnittelu, jotta löydetään ratkaisu, joka miellyttää kaikkia – mutta ennen kaikkea loppukäyttäjää. Suunnittelijan tehtävä ei ole luoda verkkosivusta pelkkää visuaalista ilotulitusta, vaan suunnitella toimiva, näyttävä ja tarkoituksenmukainen kokonaisuus. Kauneus ilman käyttöarvoa on vain koriste, joka ei palvele ketään.
Vau-efekti ei ole yksittäinen elementti tai kikka, vaan se syntyy koko sivuston harkitusta kokonaisuudesta. Se on lopputulos, jossa käytettävyys, visuaalisuus ja käyttäjän tarpeet kohtaavat täydellisessä harmoniassa. Kun sivuston kaikki osat pelaavat yhteen, kuten intuitiivinen navigaatio, tarkoin harkitut visuaaliset tehosteet ja selkeä sisältö, käyttäjä kokee vau-efektin ilman, että sitä edes alleviivataan.
Seuraavan kerran, kun vau-efekti nostetaan pöydälle, pidä mielessä: sen ei tarvitse olla äänekästä tai silmiinpistävää. Todellinen vau-efekti on sitä, että koko sivusto toimii saumattomasti ja jättää käyttäjälle positiivisen ja mieleenpainuvan vaikutelman. Näyttävä design on tärkeä, mutta vain osana kokonaisuutta, joka palvelee käyttäjää. Hyvin suunniteltu verkkosivu tekee vaikutuksen juuri siksi, että se toimii.




